

ABOUT ME
Support 하는것을 좋아하는 ISFJ로써 소통하는 팀분위기를 만들어갑니다.

SKILL
HTML5
시멘틱 마크업, 브라우저 렌더링 등 전반적인 프로세스에 관하여 잘 알고있습니다.
CSS3
CSS가 가지고있는 속성과 특성을 잘 이해하고 배치하여 보기 좋은 디자인을 구현할줄 압니다.
SASS
SCSS가 가지고있는 속성과 특성을 잘 이해하고 선택자를 보기쉽게 관리합니다.
Javascript
바닐라 자바스크립트의 기본 개념이 탄탄하고 동적기능과함께 디자인 요소 적용까지 잘 이해하고 있습니다.
React
컴포넌트의 개념과 PROPS를 이용하여 페이지를 구현해본 경험이 있습니다.
JQuery
작업시 활용해본 경험이 있으며 효율적인 DOM조작이 가능합니다
PHP
common 파일을 PHP로 변환하여 컴포넌트한 경험이 있으며 기본개념에 대해 알고있습니다.
GPT
API개념을 이해하고 챗GPT를 사용할줄 알고 클라이언트와 연결하여 사용자에게 제공할 줄 압니다.
Illustrator
레이아웃 구성을 이해하고 다양한 skill로 인쇄물 작업에 적합한 결과를 만들줄압니다.
Photoshop
도구사용과 개념을 잘 이해하고 있으며 편집과 다양한 효과로 디자인을 할줄압니다.
Figma
프로젝트에 협업으로 사용한 경험이 있으며, AUTO RAYOUT의 개념과 기능을 활용할 줄 압니다.
Notion
업무에 관련된 스케줄 관리와 데이터를 저장하고 공유 할 줄압니다.
Git
git Hub의 기본적인 구조를 이해하고 팀 작업시 원활한 소통이 가능합니다.
TEAM PROJECT


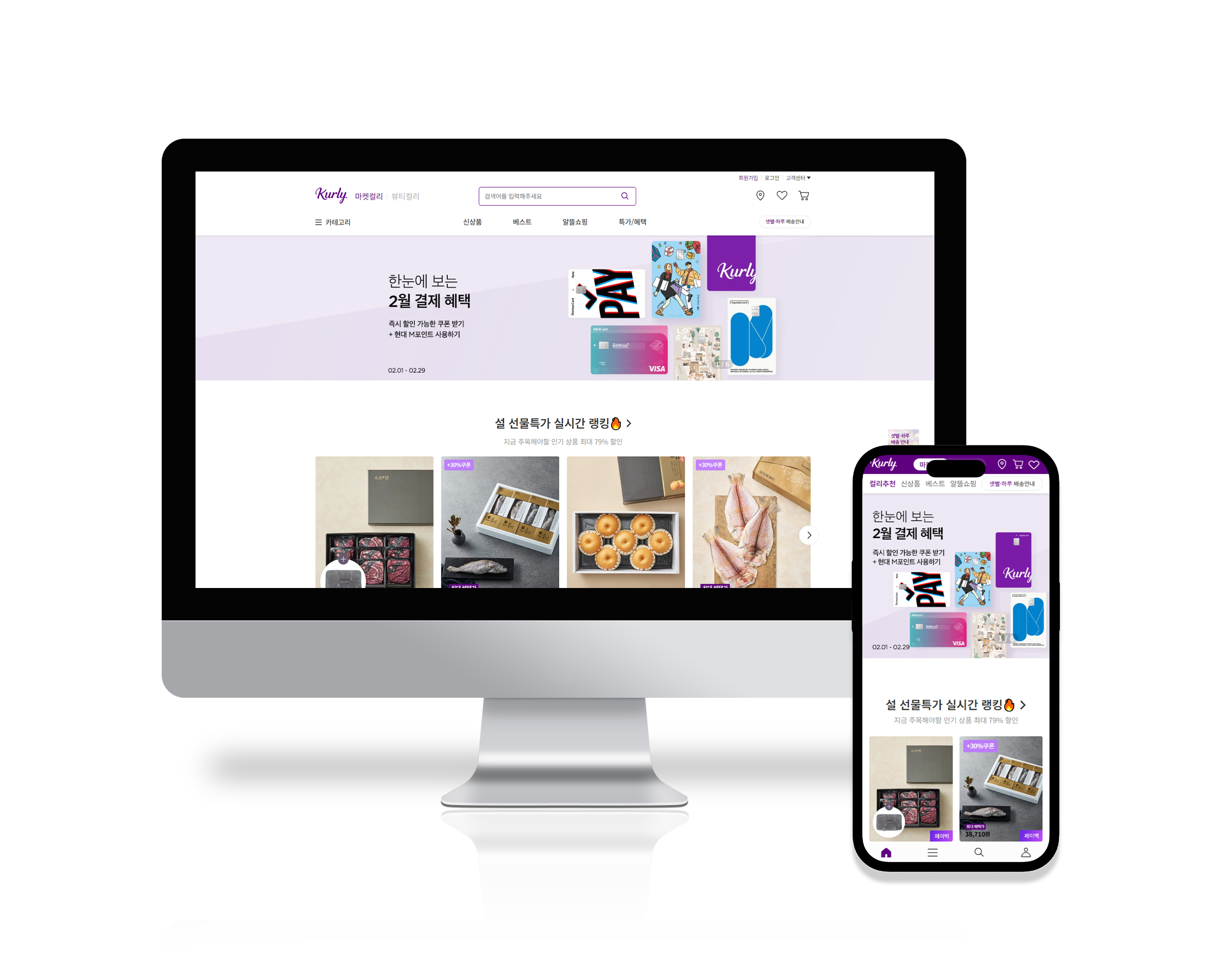
MARKET KURLY
TYPE
PAGE
TOOL
DETAIL
Responsive Web
index + sub 19
Gnuboard, KaKaomap Api, Chat GPT Api, Swiper
Index, Wish_snb, Cart_sub
CONTACT


본 페이지는 상업적 목적이 아닌 개인 포트폴리오용으로 만들어진 사이트입니다.
HYEIN © 2024 PORTFOLIO